
こんにちは!
文系プログラマーのいおです!
今回は、Flutterのプロジェクトを立ち上げから、実行環境の準備、サンプルプログラムの実行までをなるべくわかりやすく記事にしようと思います。
はじめに
Flutterの導入はすでにできている前提です。
Flutterの導入方法については下記記事にまとめていますので、まだの方はこちらを参考にしてみてください。
プロジェクトの立ち上げ
下記手順でFlutterの新規プロジェクトを立ち上げます。
Flutterプラグインの導入が完了している状態でAndroid Studioを起動すると、下記「New Flutter Project」が選択できるようになっているため、選択する。

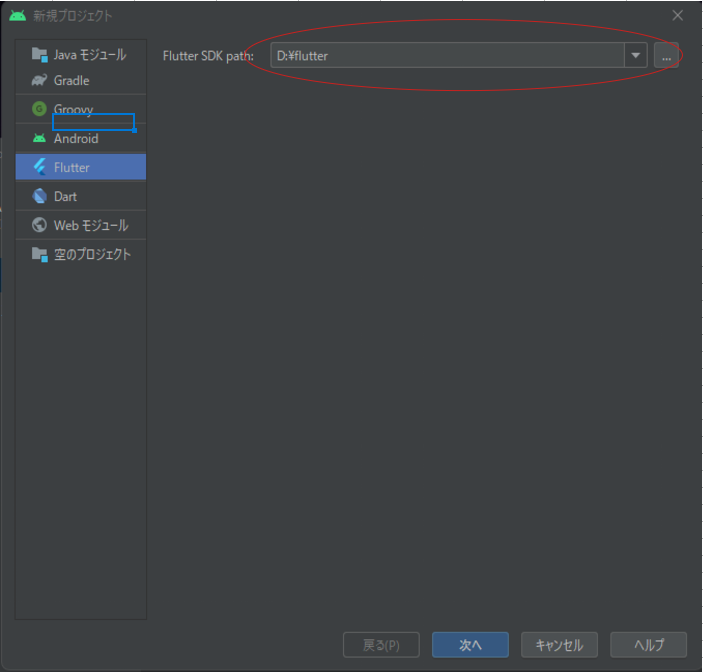
次に、Flutter SDKのパスが正しいことを確認し、「次へ」を選択。

※ここの指定が間違っている場合、エラーとなります。
※もしドロップダウンを選択しても何も出てこない場合、Flutter SDKのインストールに失敗している可能性があります。
最後に、プロジェクト名や保存先を指定して「完了」を選択。

これでFlutterのプロジェクトが作成されます。
実行環境の準備
プロジェクトが作成されると、下記のように「main.dart」というファイルの画面が表示されると思います。

ここで、さあ、いざ実行だ!!!となると思いますが、
実はこのままだとプログラムを実行させることはできません。
次に説明する「エミュレータ」というものを準備する必要があります。
エミュレータとは
アプリケーションを異なる動作環境で疑似的に実行させるためのソフトウェアやハードウェアのことです。
例えば、AndroidやiPhoneなどのアプリをPC上で実行させたりできます。
エミュレータの準備
下記赤丸の「Device Manager」を選択。

「Create device」を選択。

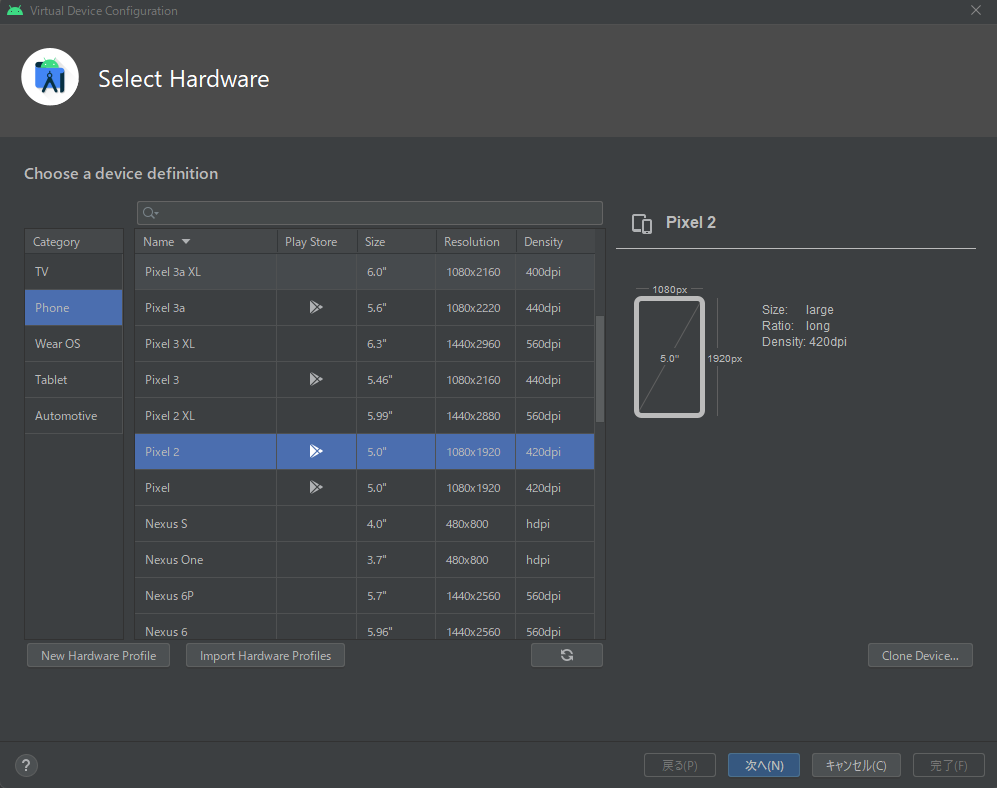
次に仮想端末として使用するデバイスを選択し、「次へ」を選択。

次に、APIレベルを選択し、「次へ」を選択。
※ここで、必要なSDKコンポーネントがインストールされていない場合は、青字の「Doenload」からダウンロードができます。

最後に、任意の名前を入力して「完了」を選択する。

ここでもう一度「Device Manager」を開くと、先ほどインストールしたものが追加されていると思いますので、右の三角ボタンを押してエミュレータを立ち上げてください。

これでエミュレータの導入は完了です。
サンプルアプリの実行
さて、やっとアプリの実行環境が整ったので実行していきましょう!
緑マークの実行ボタンを選択します。

アプリが起動されていたら終了です!
お疲れさまでした!

おわりに
今回は、Flutterプロジェクトの立ち上げからサンプルプログラムの実行までを解説しました。
次回はこのサンプルプログラムの中身の構成やFlutterの基本的な開発方法についてまとめた記事を書こうと思っています。
記事の内容があなたのお役に立てていれば幸いです。
最後までお読みいただきありがとうございました!