
こんにちは!文系プログラマーいおです!
今回はFlutterで日付をドラムロールで選択し、画面に表示しているテキストの値を、選択した日付に変更する方法をまとめました。
サンプル画面
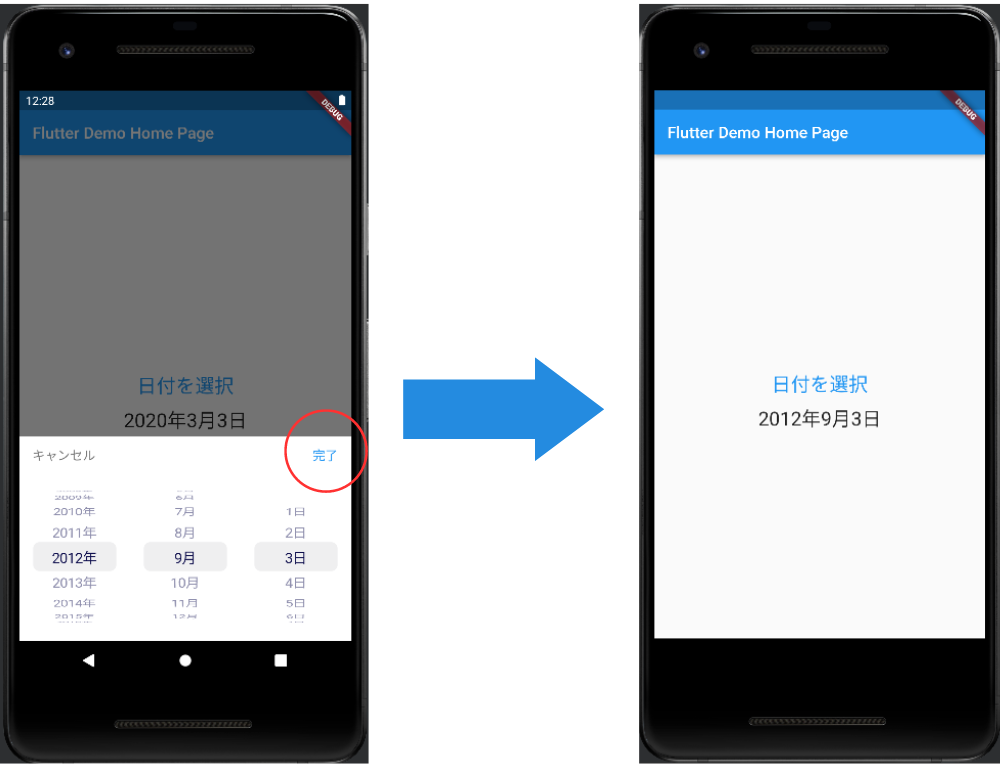
下記図1のように、「完了」を押すことで画面の文字が選択した日付に変更されるサンプルです。

図1
サンプルコード全文
main.dart
import 'package:flutter/material.dart'; import 'package:flutter_datetime_picker/flutter_datetime_picker.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: const MyHomePage(title: 'Flutter Demo Home Page'), ); } } class MyHomePage extends StatefulWidget { const MyHomePage({super.key, required this.title}); final String title; @override State<MyHomePage> createState() => _MyHomePageState(); } class _MyHomePageState extends State<myhomepage> { String dateText = ""; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <widget>[ TextButton( onPressed: () { DatePicker.showDatePicker(context, showTitleActions: true, minTime: DateTime(2000, 1, 1), maxTime: DateTime(2023, 12, 31), onConfirm: (date) { setState(() { dateText = '${date.year}年${date.month}月${date.day}日'; }); }, currentTime: DateTime.now(), locale: LocaleType.jp ); }, child: const Text( '日付を選択', style: TextStyle( fontSize: 24, ), ), ), Text(dateText, style: const TextStyle( fontSize: 24, ),), ], ), ), ); } }
実装手順
①DatetimePickerのインストール
②DatetimePickerのインポート
③変更するテキスト用の変数定義
④ボタン押下時にDatePickerで日付選択
⑤完了押下時にsetState()で③に代入
①DatetimePickerのインストール
pubspec.yamlに「flutter_datetime_picker: ^1.5.1」を記述。
パッケージ名とバージョンです。
pubspec.yaml
dependencies:
flutter:
sdk: flutter
flutter_datetime_picker: ^1.5.1
flutter_datetime_picker | Flutter Package
次に、flutter pub get コマンドを実行する。
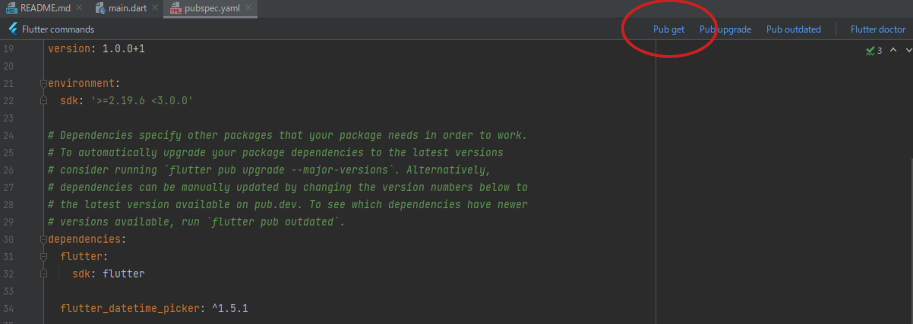
Android Studioの場合は下記画像の「Pub get」を押すだけでOKです!

図2
②DatetimePickerのインポート
下記をDatetimePickerを使用するファイルに記述。
import 'package:flutter_datetime_picker/flutter_datetime_picker.dart';
③変更するテキスト用の変数定義
String dateText = "";
④ボタン押下時にDatePickerで日付選択
TextButtonの「onPressed」内にDatePickerを記述。
TextButton(
onPressed: () {
DatePicker.showDatePicker(context,
showTitleActions: true,
minTime: DateTime(2000, 1, 1),
maxTime: DateTime(2023, 12, 31),
onConfirm: (date) {
setState(() {
dateText = '${date.year}年${date.month}月${date.day}日';
});
},
currentTime: DateTime.now(),
locale: LocaleType.jp
);
},
child: const Text(
'日付を選択',
style: TextStyle(
fontSize: 24,
),
),
),
⑤完了押下時にsetState()で③に代入
DatePickerで選択した日付を画面に表示させるためにsetState()メソッド内で③で定義した変数に代入をします。「onConfirm」は完了押下時の処理を定義できるプロパティです。
onConfirm: (date) {
setState(() {
dateText = '${date.year}年${date.month}月${date.day}日';
});
},
これで、日付を選択し完了を押すたびに下記テキストの値が変わります。
Text(dateText,
style: const TextStyle(
fontSize: 24,
),
),
ちなみに、setState()については下記記事にまとめていますので参考にしてみてください。
おわりに
今回はFlutterで日付選択と入力を実装する方法についてでした。お役に立てていれば幸いです。
以上です。最後までお読みいただきありがとうございました!